What is a site map?
A site map is an organizational tool that helps us determine what pages should exist on a website, and how they should relate to one another. Before a design is developed, or a line of code put to file, we create a site map to document how our navigation will work.
A quick distinction
There are technically two types of site maps: XML and visual sitemaps. For this article, we'll be discussing visual sitemaps, which are made for human consumption: they allow designers, developers and clients to review a site's structure together in an easy-to-understand format. An XML sitemap is a document created for search engines to improve SEO (search engine optimization).

Sitemaps 101
Site Map Audits
For clients who have a pre-existing site, we will often recommend an audit of their existing site structure. This means combing through their website as it currently stands, and documenting every page-- from the primary navigation (the links in the top level menu) to navigation on small side pages (like a PDF link that only exists in one place).
As we document everything, we'll begin to make notes on what works and what doesn't. For example, we may notice a broken link that need to be fixed, or perhaps an opportunity to condense information to make it easier to find. Once we've identified these areas, we can start working on a new site map.
Creating a new site map
When starting on a new site map, we like to conduct an interview with our client to discuss what pages they think they need. Of course, what's needed will be different for every project, but there are a couple things to consider to make the process simpler:
- What is this site's main purpose? What do users need to do on this site?
- What pages will most help my users complete this task (or tasks) quickly and successfully?
- How can we promote these pages to the user so they're easier to find?
Example Sitemaps
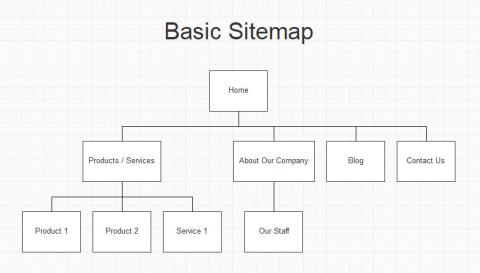
Here are a couple of sitemap examples, starting with a very basic sitemap.

All sitemaps start with the homepage, where a user will usually land when first arriving at the site. From here, we have our primary navigation items-- things like "products, about us, blog, contact". On very simple sites, there typically won't be many (if any) items below these.
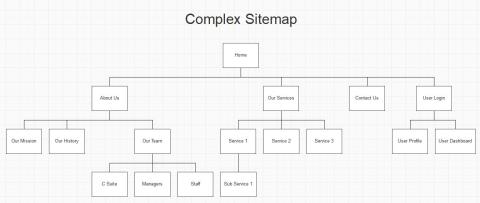
But what if your site needs more features? How do we visualize this? Here is an example of a much more complex site map: